
一个强大的用户体验(UX)在你的网络营销成功是有帮助的。增加参与成果转化为增加,转化为更大的收入。
在本文中,我们将具体分析影响的程度的设计原则为用户web页面执行。

是不够的,那你说你想要一个优秀的网站有良好的用户体验。看到用户体验和用户界面之间的区别在这里。定义你的游客是非常重要的,你的业务应该实现从web页面。它应该明白你的目标和观众的目标可能不同。访问者的目标是寻找信息或下载的电子书,而你的目标可能包括增加接触,形成充填量或下载。关键是要平衡,为用户创造一个双赢的局面,您的业务。你的目标应该帮助你建立如下:
为了理解营销人员的视力是非常重要的关键团队成员设计团队在讨论在线目标在一个组织。
User-journey映射是一个视觉或图形表示的整个故事从用户的第一触点与你的组织,建立一个透视图在你的服务或产品或品牌,通过各种媒介,与他们沟通。这个过程在本质上是非常的叙述,需要一种基于文本的方法来描述客户体验的细微差别。
故事从客户的角度来看,而且为重视用户的期望和业务需求之间的重要的十字路口。这里有你需要的要点包括在用户映射旅程

来源:http://edgemm.com
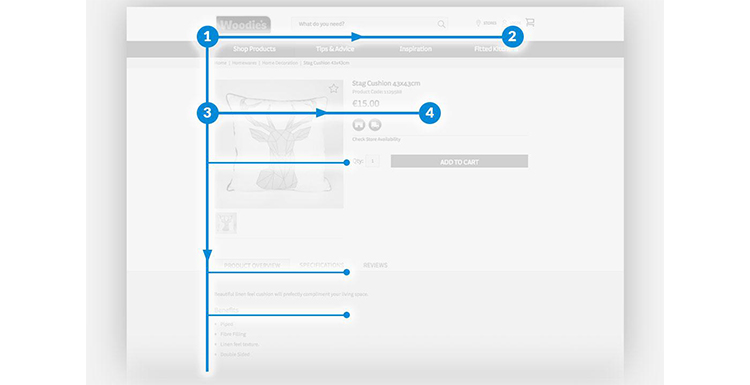
上面的图片清楚地定义了视觉层次结构的目的。视觉层次覆盖几乎所有设计的注意事项;但是它会给您的web页面的重要元素重要性要吸引用户的注意力。一个健壮的视觉层次也组织类似的元素和组织成有意义的模式与观众进行一个有效的沟通过程。一个设计师如何创造良好的视觉层次?嗯,他们只需要寻找,在他们的库存!这里是关键组件:
视觉符号文本标题等部分,高亮帮助用户走捷径而扫描通过web页面和他们不需要阅读一切。当他们没有发现这些信号,它们帮助自己。用户创建他们一会扫描网页,如果他们想参与。根据这项研究由尼尔森诺曼集团,这种扫描行为的模式形成字母“f”的形状

来源:季风咨询
如果你想确保你的用户的注意力被吸引到web页面的最重要元素(号角,表格,图片,视频),强烈建议遵循F模式,并将相应的元素。

响应设计就像一个拼图!响应页面的网页设计需要运动的各种元素,改变了最初的设计。组织元素适应可能是一个巨大的挑战与反应设计更大的页面和它们的元素将不得不收缩适合在狭窄的平台手机或平板电脑。我们已经列出了一些重要的注意事项如下:

号角在提高你的网站转换起着至关重要的作用。单一的文字-动作被授权与责任来吸引注意力,后来被点击。这两个因素对高投资回报率将比赛你的网站。那么,文字-动作的关键原则,设计师需要考虑吗?

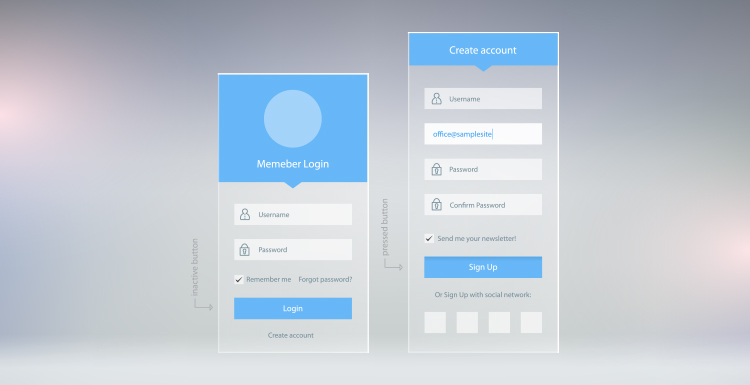
形式和高级形式之间存在着巨大的差异,提高用户体验。甚至形式有各种设计原则,帮助用户了解其层次结构,帮助设计师包括与所有重要领域的利用更少的空间。

在网页设计中认知负荷是指思维过程的一个人给他们从事买方的旅程。认知负荷理论是有区别的两种类型的用户体验:

来源:我的网站审计
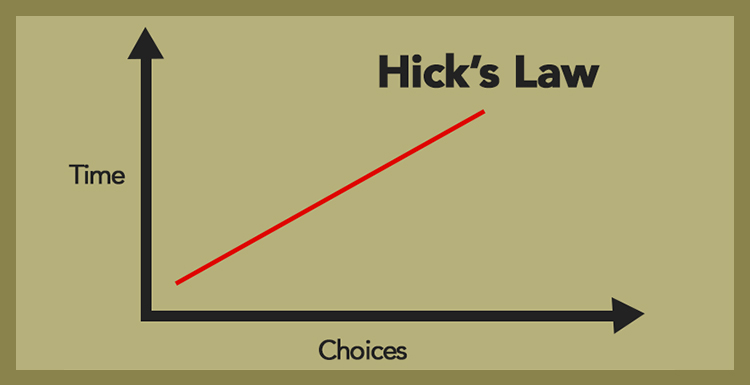
设计师可以解释本法的市场营销人员,这样用户不会被太多的信息或选择。希克斯定律告诉我们,一个人的时间做出决定的数量取决于他或她的选择。看到更多的心理学的原则.

来源:colossom.com
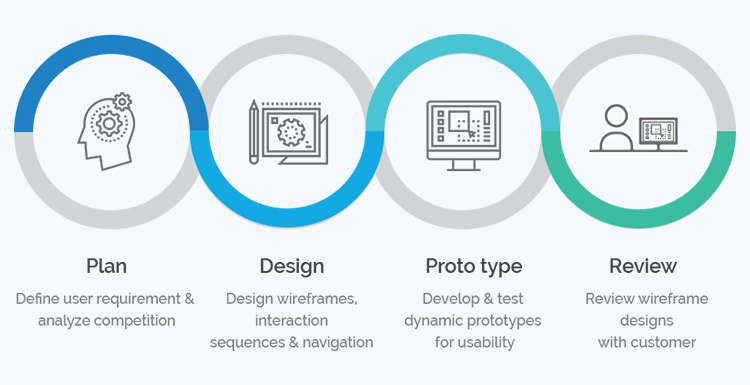
交互设计致力于创造引人入胜的接口与预测用户行为。至关重要的是了解用户和技术交流。这里有一些问题,你应该考虑在设计最好的交互:
用户体验的整个概念是围绕目标用户有一个清晰的理解,他们的需求,他们的价值观、能力和其局限性。
