
JS设计Logo图形是指使用JavaScript编程语言来设计和创建各种形状、颜色和图案的Logo图形。JavaScript是一种前端编程语言,广泛应用于Web开发中,通过使用JS设计Logo图形,可以实现动态、交互式和个性化的Logo设计。
JS设计Logo图形的原理是利用JavaScript的图形绘制函数和操作DOM(文档对象模型)的能力,通过代码来创建、编辑和操控图形。JavaScript可以通过画布(canvas)元素来绘制图形,也可以通过CSS样式来修改图形的外观,还可以通过事件监听来实现用户与图形的交互。
使用JS设计Logo图形的基本步骤包括以下几个方面:
JS设计Logo图形在Web开发中有着广泛的应用场景,例如:
总结来说,JS设计Logo图形通过JavaScript编程语言实现了个性化、动态和交互式的Logo设计效果,具有广泛的应用场景,可以为网站、品牌和游戏等提供独特的视觉体验。
深圳vi设计公司推荐大家阅读本文《js设计logo图形》

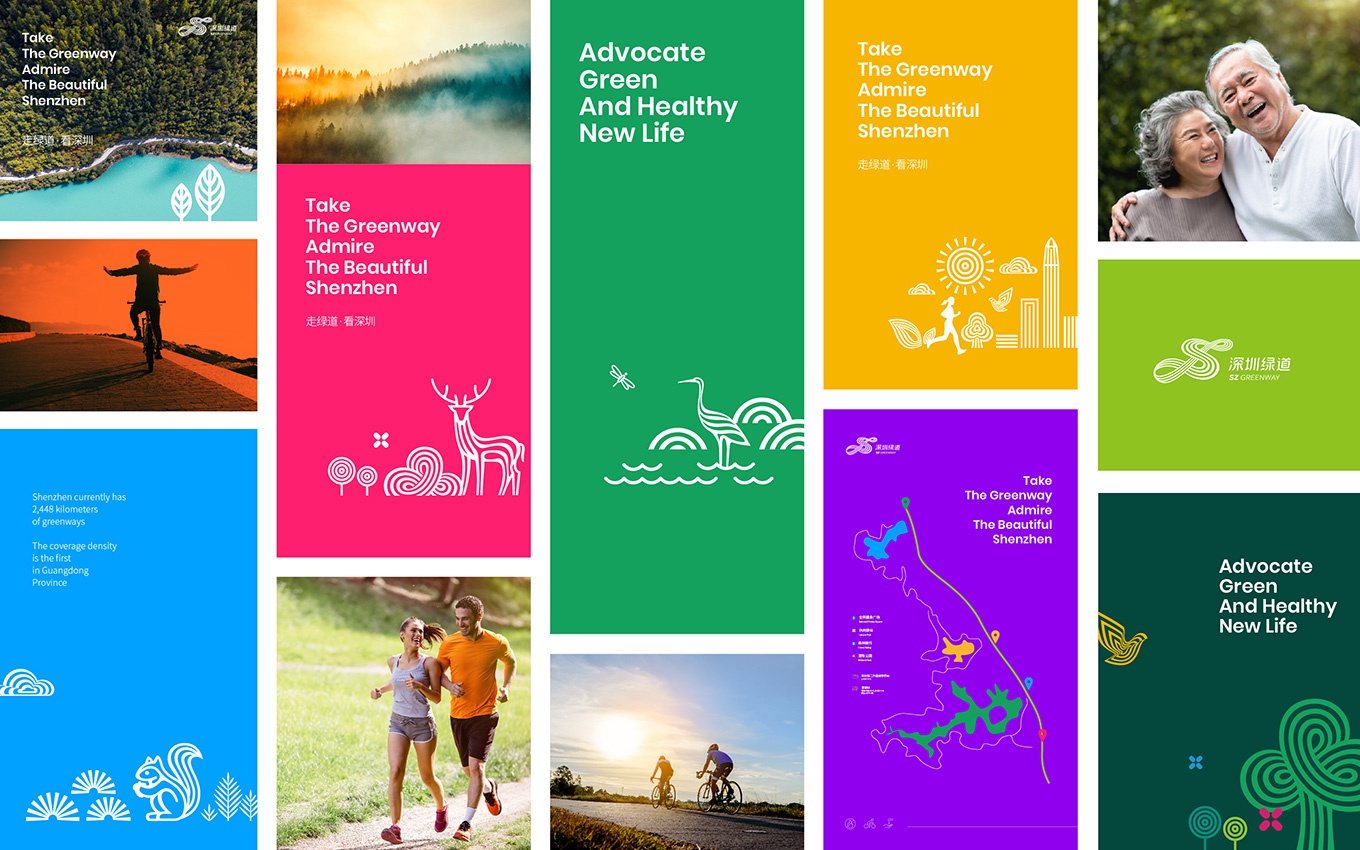
js设计logo图形配图为深圳vi设计公司作品
